Media Insights
Your Nifty Guide to Prioritizing Page Speed
Page speed has risen! If your site isn’t keeping up with the trends, then you’re losing business. Whether you’re on the client side or working at a digital marketing agency, page speed should be top of mind in 2018. With Google rolling out their mobile first index in the coming months and 64% of smartphone users expecting a <4s page load, page speed is the common factor that will boost traffic. Not only is page speed a proven ranking factor and quality score determinant for search engines, but it also strongly affects user experience and site conversion rates. According to a Bing study, every 2-second delay can lead to a 4.3% loss in revenue per visitor. An Akamai study found that 40% of users would abandon a page that took more than three seconds to load.
The impact of page speed is relatively clear cut, but the anatomy of a page load and how to execute on improving page speed is a little more complicated. Don’t worry, I will walk you through exactly what you need to know about page speed, how to measure it and how to present it in a structured, meaningful way.
To start, here are some metrics you need to know and look for as you do a page speed analysis:
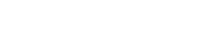
- Document Object Model (DOM) interactive refers to how quickly the infrastructure loads before the page can start loading visible content
- DOM complete refers to when you can start interacting with the page– should be our primary KPI for page speed optimization
- full page load is different, it refers to how long it takes to fully load everything on the page including lazy-loaded images and below the fold content
To reiterate, DOM complete should be your primary KPI to measure page load. When you load a page on your phone, you tend to see the format or shape of the page appear first, maybe some content appears as well. However, you can’t quite interact with it yet; images are loading throughout the page making it difficult to navigate, scroll and click. Once you can open the menu, interact and scroll without constant interruption, then you’ve reached your DOM complete time. This is the best metric from a user experience and it’s the metric that Google uses to measure your site speed when crawling your site.
To find these KPIs, there are several page speed tools you can use. Not only are these tools free, but, based on our experience, they are the industry’s best practice tools that benchmark existing performance and provide tangible optimization recommendations. Here are our top three favorites:
- webpagetest.org – Google’s preferred page load tool. allows for a multitude of different device and internet speed configurations, and provides granular timings of TTFB, DOM interactive/fully loaded, and TTLB metrics
- testmysite.thinkwithgoogle.com – a high-level testing tool that leverages webpagetest.org to measure speed, and provides estimates of % visitor loss due to slow load times
- lighthouse – an open-source web performance auditing tool built in to Google Chrome’s developer tools. helps provide specific and actionable recommendations to enhance page speed performance
Webpagetest.org
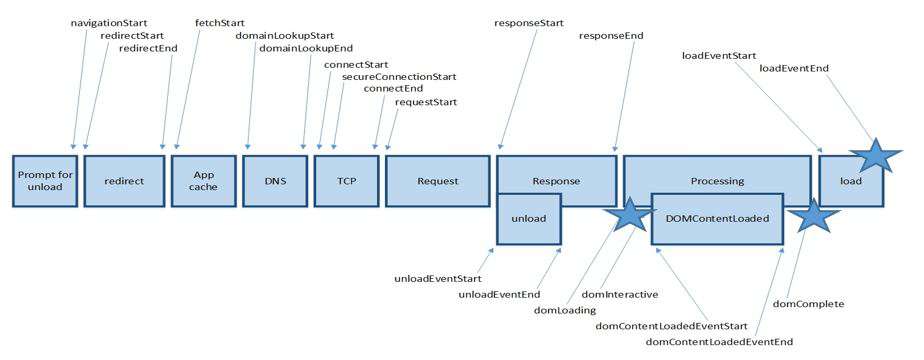
Webpagetest.org is the most reliable, customizable and easy-to-use tool out there. It runs three timed tests to ensure the most accuracy and provides more advanced page speed metrics. In addition, you can customize which device and internet speed you want to run the test for. We typically use the nationwide average for internet speeds:
- Mobile: 10,700/768 Kbps, 300 ms Latency
- Desktop: 18,750/1,000 Kbps, 28 ms Latency
When running your first page speed tests, we recommend prioritizing the mobile test as Google has slowly been rolling out their mobile first index. In addition, you can create and download a video to show the full impact of slow page speed time. Webpagetest.org also keep a log of your test history, allowing you to run tests as a benchmark and compare details as you make page speed optimizations.
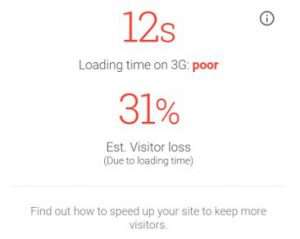
Testmysite.thinkwithgoogle.com
One of the other tools we use, testmysite.thinkwithgoogle.com, was created by Google developers to better understand page speed traffic impact. Google did a study of thousands of sites and assessed bounce rates and engagement metrics related to slow page speed times. As a result, they came up with an effective formula to display visitor loss due to slow loading time.
We like this tool, not only because it was created by Google, but it tests mobile impact only and provides a competitive comparison of your page load times within the industry. Though it doesn’t provide as much detail as webpagetest.org, it does give you high level fixes to start with.

Lighthouse Audit Tool
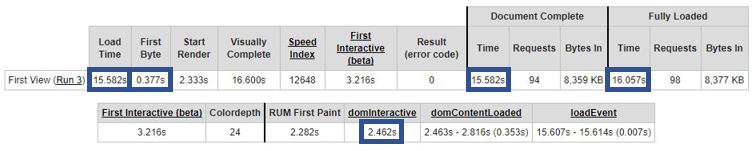
The last tool we love to use is built into the Chrome developer tools on your Chrome browser. The lighthouse audit tool, accessible through inspecting page elements (Ctrl+i), provides actionable insights and lists problem areas. For each opportunity to decrease page speed, it provides tangible “delayed paint” numbers. When presenting page speed insights to an IT or development team, adding these details can be very impactful and provides a benchmark for future tests. In order to export this data, you can use the lighthouse viewer Chrome extension and easily share problem areas with clients and/or colleagues.
While all these tools give you the numbers you need, they need to be organized in an impactful and actionable way. Your next steps are likely to present to relevant parties and take action. Some key tips to keep in mind:
- Methodology is important: different parties and tools may be testing page speed inconsistently. DOM complete should be the number one metric for measuring page speed across the board. Make sure to align on why this is the case; using videos from webpagetest.org always help justify this methodology.
- Establish benchmarks: You should be re-testing page speed before and after changes are made. In addition, it is always helpful to consistently test new pages or templates to have benchmarks to look back on.
Now that you’re a page speed expert (or can at least act like one), go forth to test and measure your site.
Ovative is a digital-first media and measurement firm seeking to transform the measure of marketing success. At Ovative, we help brands move the needle. We are curious. We value your brand. We want to see you succeed. Connect with us to learn more!